Transaction Checks
This article goes through the Transaction check and it's capabilities in detail, if you're already up and running and just looking for some quick troubleshooting tips see this shorter article: Transaction check tips & tricks
 See this video: Transaction Monitoring.
See this video: Transaction Monitoring. Many of the website applications you create and rely on today involve several steps or scripts working together to form a transaction, which must produce a certain output. This could be, for example, a user registering for a new account, a customer putting something in the shopping cart and checking out, an employee logging into their company account etc.
Such a transaction may contain multiple steps and scripts, and span several pages on your site, and it is crucial that all of these steps work without problems.
The Transaction Check that we offer provides a way to automatically test so these steps keep on working, by reproducing them at set intervals. If something fails in the transaction, you can receive an alert.
See examples below, and here's a nice cheat sheet for general information on how to use the various commands and CSS selectors in the Transaction Check.
Transaction Check advanced example - Search Wikipedia
Basically, this example connects to Wikipedia, searches for a term, and checks that the site’s search ends up on the page and that the page has the correct content.
- Go to URL www.wikipedia.org
- Select dropdown #searchLanguage with en
- Fill in field #searchInput with Pingdom
- Submit form #search-form
- URL should be https://en.wikipedia.org/wiki/Pingdom
- Wait for element .vcard to contain Website and Performance Monitoring Company

Now to explains these various commands in a bit more detail:
- Go to URL www.wikipedia.org
- The first step in a transaction check is almost always Go to URL, all it does is tell the browser which site to go to.
- Select dropdown #searchLanguage with en
- If the site has a dropdown menu like wikipedia does, the transaction monitor can open it and select an option, in this case the option is English, in the code of the site the CSS selector is named en so that’s what’ll show in the script.
- Fill in field #searchInput with Pingdom
- Now we fill in the search field, the CSS selector here is #searchInput
- Submit form #search-form
- Instead of clicking the search button we use the Submit form functionality to submit the search, either will do really but we want to demonstrate capabilities here.
- URL should be https://en.wikipedia.org/wiki/Pingdom
- We verify that the URL is the correct, all you have to do is type URL Should be and hit TAB and it'll autocomplete the page the transaction monitor is currently on.
- Wait for element .vcard to contain Website and Performance Monitoring Company
- Now we come to the interesting part of verification, what we've done here is found the part of the Pingdom article on Wikipedia that has some company information, found the CSS selector, and verified that it contains the correct text. On Wikipedia it's this little info box:

If the editor doesn't give you any options you will have to go into the website code to find the element to use, or use a CSS Selector plugin such as SelectorGadget or similar. See Transaction Check Tips & Tricks here.
The transaction check will make sure that all steps work on your site and alert you to which step is malfunctioning if that should happen.
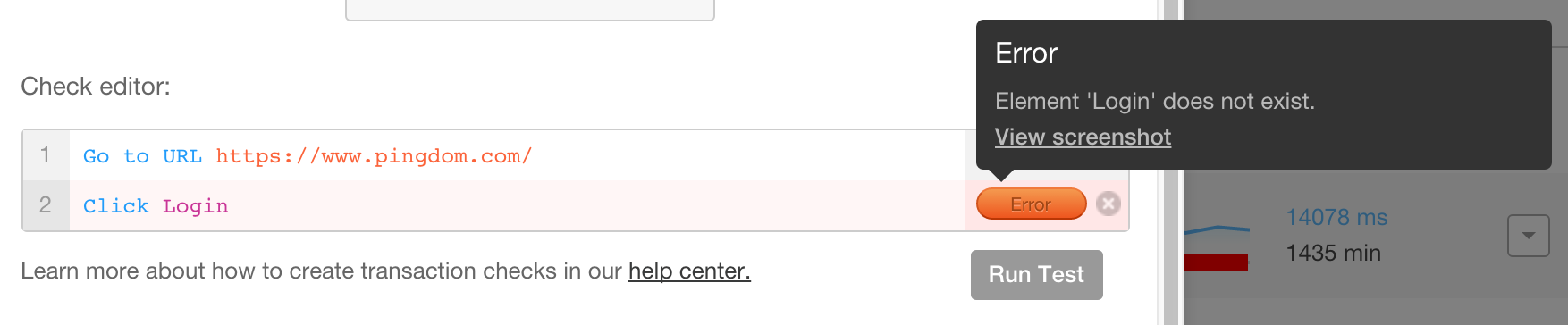
Transaction check errors
If a step fails, a link to a screenshot of the page the transaction check is seeing is available by hovering the error message. This screenshot is not saved indefinitely and only available when editing.

This is useful for letting you know whether or not the element exists on the page, or if the transaction check is unable to locate it, and then allows you to make any necessary changes to the transaction script so that the check works properly.
Clicking on the link provided will take you to a separate tab where the screenshot of the page will be displayed. As you can see the example "Login" does in fact not exist on the page, which is why it fails in the editor.

Please note that the transaction check is not able to switch between windows and tabs in a browser, and can only navigate by clicking links or buttons that redirect them to a new page in the tab or window it's already in.
Navigation Notice: When the APM Integrated Experience is enabled, Pingdom shares a common navigation and enhanced feature set with other integrated experience products. How you navigate Pingdom and access its features may vary from these instructions.
