Transaction Check Tips & Tricks
|
The transaction check is not able to switch between windows and tabs in a browser, and can only navigate by clicking links or buttons that redirect them to a new page in the tab or window it's already in. |
This article will assume some familiarity with the Transaction Check Editor and have advice for common issues, for a more introductory guide see this article: Getting started with Transaction Checks
In most cases the transaction check works wonderfully with websites and gives you suggestions while you type for what selectors (identifiers for elements on the webpage) to use when setting it up. However, in some cases there might be no unique selectors on a webpage, or very similar ones used across the board, and that can make it hard for the transaction editor to identify and suggest which ones to use.
Don't worry though - there are ways to get the correct ones and set up the check successfully!
One simple way we usually recommend is to use a free tool called SelectorGadget, which can be added to a browser as a bookmark for easy access. You’ll find it here, along with an instructional video on how to use it.
It is very simple though:
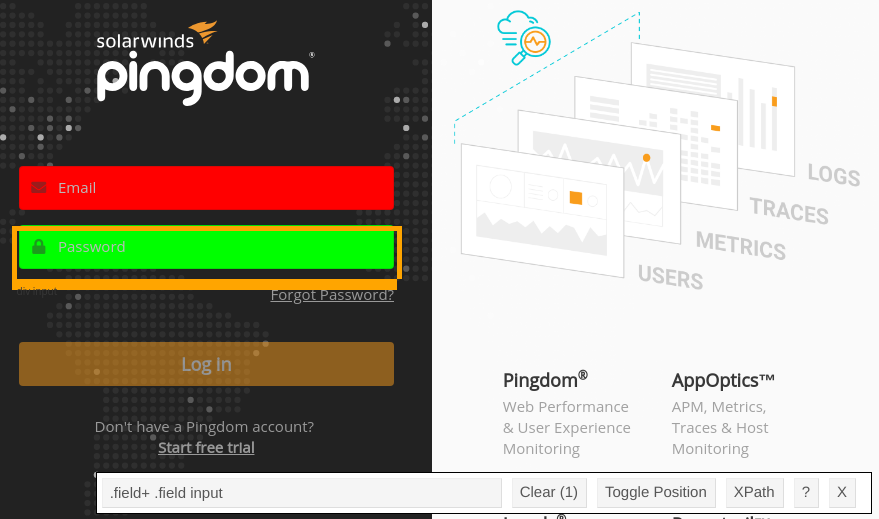
- After adding it to your browser, just activate the tool by clicking on it (while on the webpage you're setting up the check for)

- Click on the element (button, field, etc) you want to get the selector for, you might need to click on other elements to deselect them if they are highlighted in light yellow when the first one is selected

- Copy and paste whatever the tool gives you into the transaction check editor!

Another way to do it is to go straight to the source of your website.
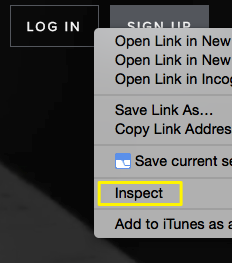
- Go to the website and right click the element you want the selector for
- Click on "Inspect" (in Chrome or in Firefox)

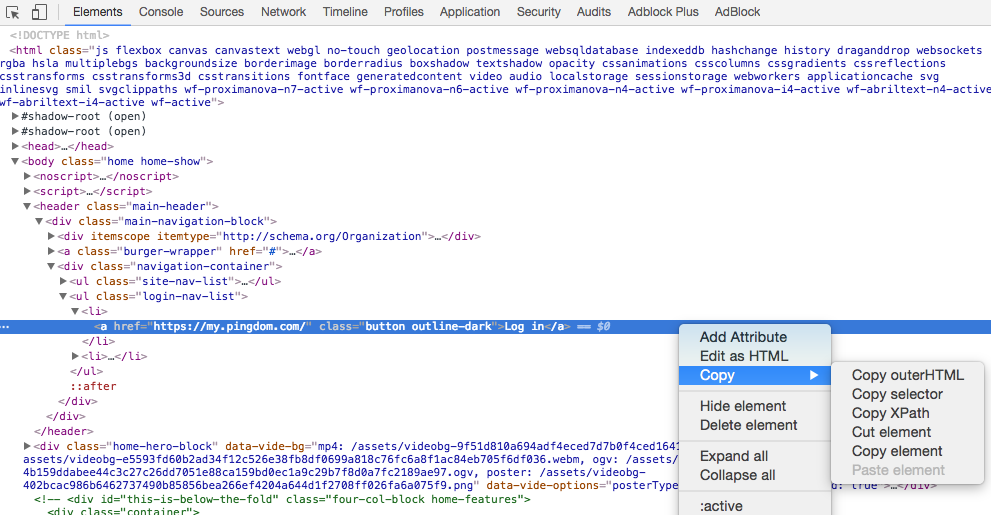
- The element will be automatically highlighted in the code. Right click on it in the source.
- Click "Copy", and then "Copy Selector"

- Paste it into the transaction check editor!

Sometimes the editor or transaction check in general might have issues loading pages as quickly as we'd want them to. It's important to know that it's a computer doing the tests on the website, and though it does it in Chrome, it will attempt to execute your commands immediately and not wait for the site to finish loading, which might result in failure.
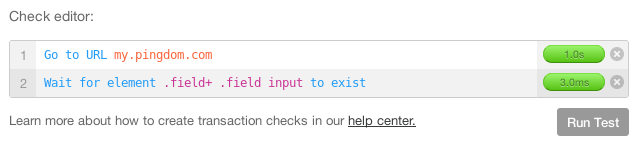
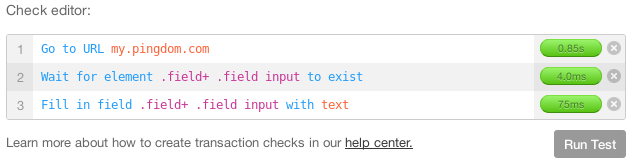
That's easily avoided though by adding Wait for element (element on webpage) to exist before trying to click on something on a new page.
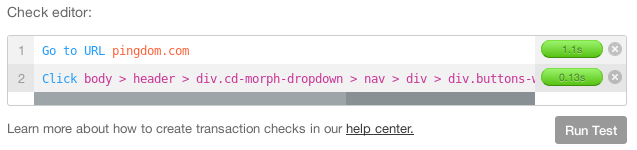
Let's say you have loaded pingdom.com, and click "Login". On the next page you want to fill in the username and password fields, and then click the login button.
Before adding commands for any of that you can add Wait for element to ensure the page loaded before filling anything out. This also helps you verify that things have loaded properly in general.


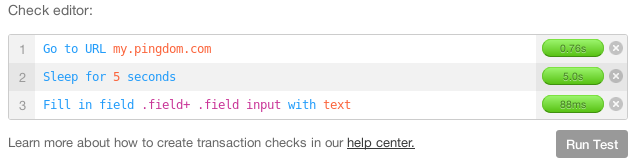
Sleep
There is also a more generic sleep command, which is useful if it is hard to find a specific element to wait for on your site, before all scripts has run their course.

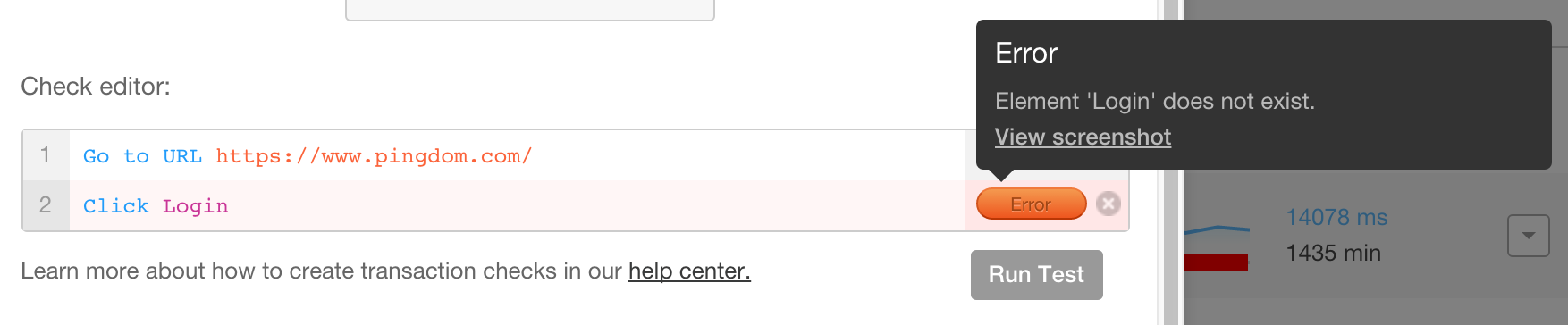
Transaction check errors
If a step fails a screenshot is available via a link accessible by hovering the error message, hovering there provides some additional details as well.
This is useful for letting you know whether or not the element exists on the page, or if the transaction check is unable to locate it, and then allows you to make any necessary changes to the transaction script so that the check works properly.
Clicking on the link provided will take you to a separate tab where the screenshot of the page will be displayed. As you can see the example "Login" does in fact not exist on the page, which is why it fails in the editor.

Onmouseover and onhover events
Since the transaction check is performed by a bot it does not have a mouse cursor, so events that require hovering over an element on the page will not work. Onclick events should work as it's a simulated mouse click.
Navigation Notice: When the APM Integrated Experience is enabled, Pingdom shares a common navigation and enhanced feature set with other integrated experience products. How you navigate Pingdom and access its features may vary from these instructions.
