Loading States in Visitor Insights
When you click on a link in a web browser to go to a web page, a complicated process starts. This process should end in the web page being displayed correctly to you, the visitor. If you're a webmaster, monitoring this process to see how the performance of your site is affected can be critical to delivering a good user experience to your visitors.
The process of loading a web page consists of separate steps called loading states. In this article, we explain how you can make use of loading states data to speed up your site site using our new Visitor Insights (RUM) service!
The web page loading process
The key to understanding and making use of the loading states in Visitor Insights is to understand the loading process of a web page. Let's look at a simplified overview of what happens:
-
A user clicks on a link or a button, or types in a URL, and hits enter.
-
This sends a request across the Internet to the server on which the website corresponding to the URL is hosted.
-
On the server, the request is processed, and the necessary resources for creating the HTML-file gathered (e.g. from a database.)
-
Once the resources have been gathered, the server sends the HTML to the browser.
-
The browser reads the HTML passed back to it (i.e. parses it), and displays the web page in the browser (i.e. renders it). It now also downloads the other necessary files, like CSS, images, etc.
As mentioned, this is a simplified version of the loading process. For example, dynamic loading of a web page and its content via AJAX can mean that the browser reads pictures and other data during the rendering process and even afterwards.
This may seem complicated but understanding this will help you identify where to start looking for potential performance issues.
Where to find the states information
As soon as you have set up Visitor Insights monitoring for your website, Pingdom starts collecting data from all visitors to your site. This information is then organized and aggregated into easy-to-understand charts and graphs, which are available to you in my.pingdom.com.
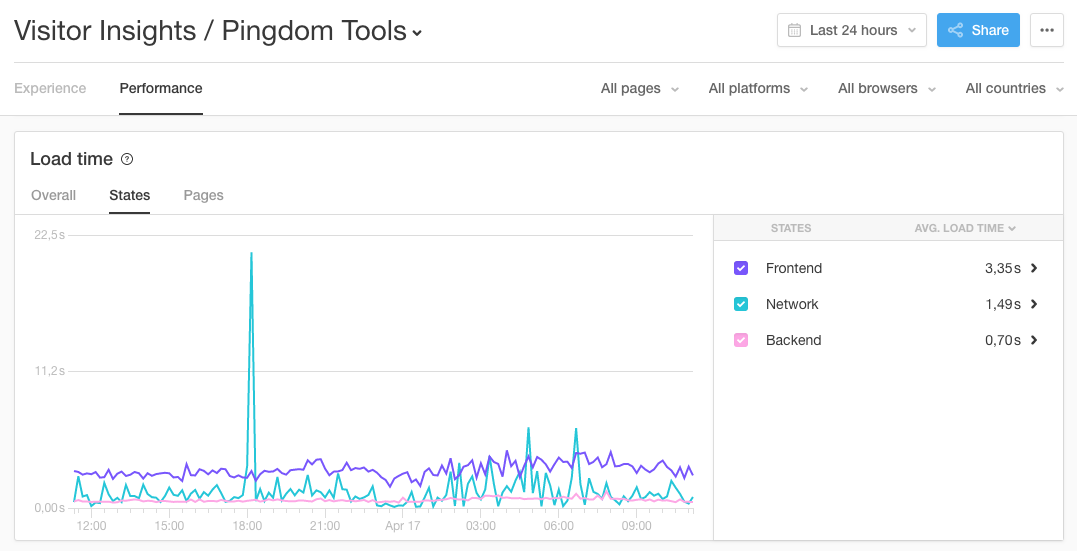
Under the Performance section of your Visitor insights report you can view the average load time for States over a period of time you've selected. The data has been put in a graph for you, with easy to use filtering options to be able to single out any particular state.

Hovering over a point in the graph will give you more information as well!
The three states Network, Backend, and Frontend have further component states that fall in under them that help describe the state processes in detail. These component states are not included in the report but are great to keep in mind if working on your website's performance.
The states are as follows:
- Network:
- Redirects
- DNS
- Connect
- Backend:
- Send
- Receive
- Frontent:
- DOM
- Render
Next, we'll go over what these mean and how you can use the information they display to make your website faster.
What to do with the states information
Looking at the states can reveal information about the performance of your site.
In any case, Visitor Insights will indicate where you should start looking for the cause of the change. Below is some additional information of the component states, how they work and suggestions on where to start.
Network:
-
Does your site has many redirects, and if so - can you reduce them or preferably remove them all together?
-
Could it be that the DNS state is slow? Check your DNS setup or speak to your provider. If that doesn’t result in any improvements, consider changing DNS provider.
-
Maybe the Connect state is slow? Then it’s more than likely due to something going on with your server or its internet connection. Contact your hosting provider – they should be able to help.
Backend:
-
The Backend state – Send and Receive – takes place at your hosting provider, with your server talking to other services such as database server.
-
Your first port of call for issues here is to check your own code and change and tweak where possible.
-
You can also try and see if other customers with the same provider are having similar issues.
-
If you don't see any improvements after that, contact your hosting provider, like with Connect.
Frontend:
-
Once the browser has received the HTML it reads through the code to figure out how to display it. The DOM (Document Object Model) processing can primarily be speeded up by simplifying your code. Steve Souder’s “14 Rules for Faster-Loading Web Sites” is a good place to start.
-
In the Render stage, the browser takes all the components of the web page (CSS, images, etc.) and displays it for the user.
- Your webdesigner (or hosting provider, if they offer such services) or whoever manages the frontend components should be able to assist further!
If your site experiences slowdowns, and you see that one or more states have slowed down, you can use a tool like our Full Page Test or the Page Speed check (available to paid plans) to see what resources the browser reads, from where, and how long each takes to download and process.
Navigation Notice: When the APM Integrated Experience is enabled, Pingdom shares a common navigation and enhanced feature set with other integrated experience products. How you navigate Pingdom and access its features may vary from these instructions.
