Customize the Custom Table widget in NPM
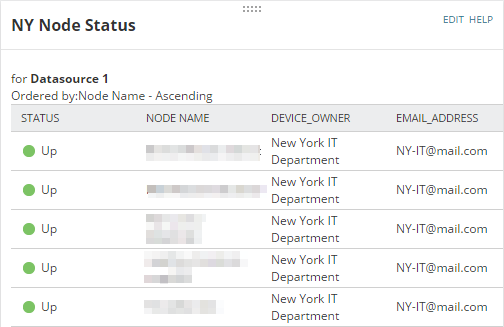
Widget data can be displayed as pie charts, bar charts, line charts, tree views, and tables. The example below shows how to create a custom table composed of the Node, Status, Device Owner, and Email Address Columns.
-
Locate the blank custom table widget on the view.
-
Click Configure this widget.

-
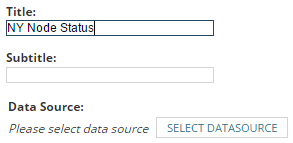
Enter a title, and click Select Data Source.
Starting with Orion Platform 2020.2, you can display data from a report in the table widget. Click Load Table Configuration from Report, select the report, and click Use. The widget will populate with data defined in the report.

-
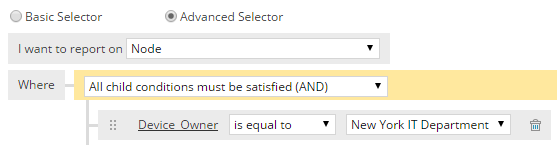
Select the object you want to report on, for example, Node.
-
Define a condition that specifies the type of nodes to include, for example, all nodes owned by the New York IT Department.

-
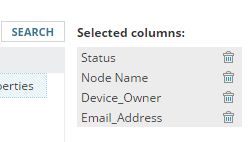
Click Add column, select properties, and click Add Column.

The custom table resource populates with the node status, the owner, and a contact email address.